06、环境-使用vagrant快速创建Linux虚拟机
本文共 441 字,大约阅读时间需要 1 分钟。



 VirtualBox的安装改变一下路径,其他的直接下一步就好。
VirtualBox的安装改变一下路径,其他的直接下一步就好。 




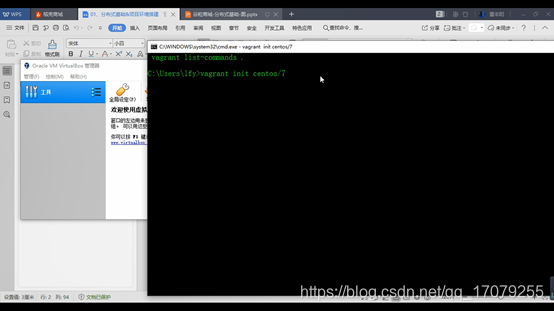
 安装vagrant 时,也是只需要改变一下路径即可,安装完要重启一下系统。 然后验证vagrant是否安装成功,打开cmd窗口
安装vagrant 时,也是只需要改变一下路径即可,安装完要重启一下系统。 然后验证vagrant是否安装成功,打开cmd窗口 

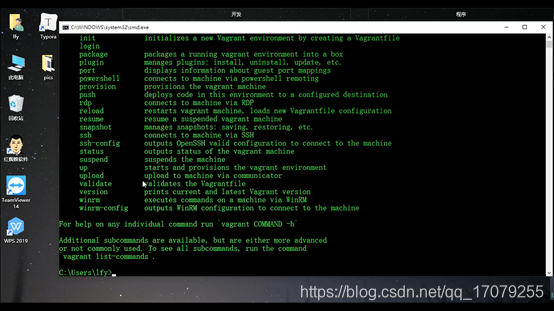
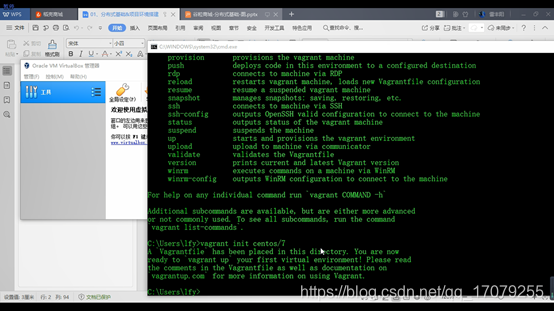
如果有vagrant的命令提示,就安装成功了。


 这个很快,因为只是生成了一个文件
这个很快,因为只是生成了一个文件 
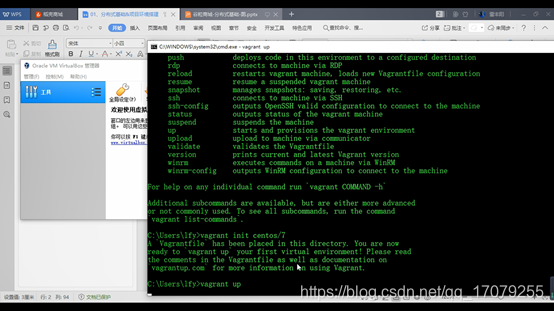
这个up就是一个很漫长的过程

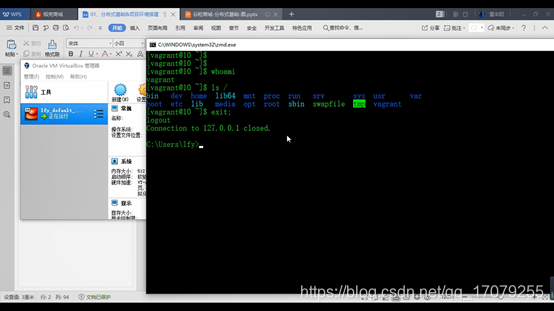
 退出的话,使用exit;
退出的话,使用exit; 
之后如果关机之后再想启动Linux虚拟机只需要 使用vagrant up
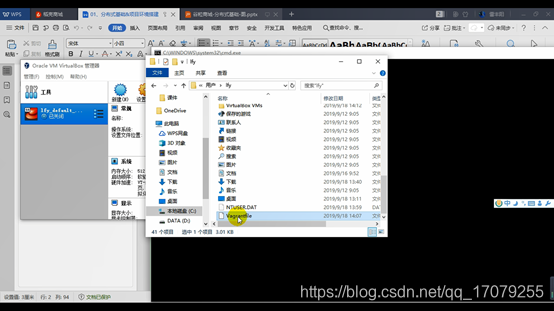
想要能够使用vagrant up ,需要确保用户目录中有vagrant file文件
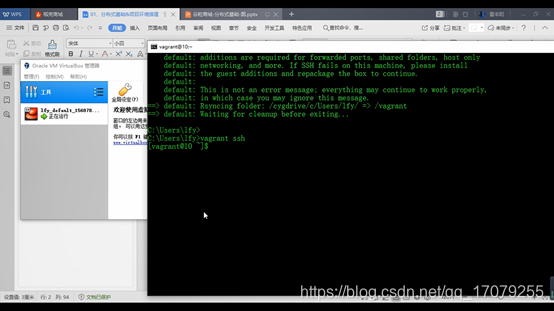
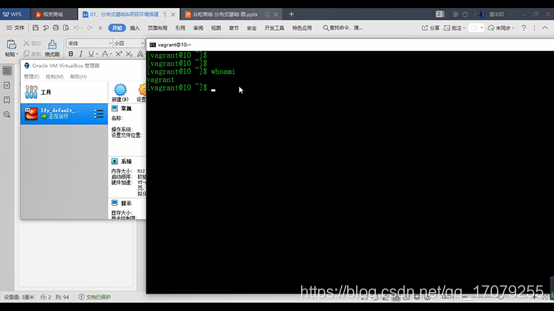
使用vagrant up启动虚拟机后,只需要使用vagrant ssh连接上虚拟机即可


如果启动不起来,可以看看是不是有冲突的软件
转载地址:http://ymki.baihongyu.com/
你可能感兴趣的文章
Nginx + uWSGI + Flask + Vhost
查看>>
Nginx - Header详解
查看>>
Nginx - 反向代理、负载均衡、动静分离、底层原理(案例实战分析)
查看>>
nginx 1.24.0 安装nginx最新稳定版
查看>>
nginx 301 永久重定向
查看>>
nginx connect 模块安装以及配置
查看>>
nginx css,js合并插件,淘宝nginx合并js,css插件
查看>>
Nginx gateway集群和动态网关
查看>>
Nginx Location配置总结
查看>>
Nginx log文件写入失败?log文件权限设置问题
查看>>
Nginx Lua install
查看>>
nginx net::ERR_ABORTED 403 (Forbidden)
查看>>
Nginx SSL 性能调优
查看>>
Nginx SSL私有证书自签,且反代80端口
查看>>
Nginx upstream性能优化
查看>>
Nginx 中解决跨域问题
查看>>
nginx 代理解决跨域
查看>>
Nginx 做负载均衡的几种轮询策略分析
查看>>
Nginx 动静分离与负载均衡的实现
查看>>
Nginx 反向代理 MinIO 及 ruoyi-vue-pro 配置 MinIO 详解
查看>>